Creating an Effective Mobile App Wireframe for Business Success

In today's digital age, having a mobile application has become indispensable for businesses looking to expand their reach and enhance user engagement. However, the journey from concept to a fully functional app is lined with critical steps, one of which is the development of a mobile app wireframe. A wireframe serves as the blueprint for your application, enabling businesses to visualize their ideas before investing significant time and resources in development.
Understanding Mobile App Wireframes
A mobile app wireframe is a low-fidelity representation of the app’s layout and functionality. Think of it as a skeletal version of your future application—it highlights the essential elements, the user interface (UI), and the user experience (UX) flow without the distraction of intricate design details. Wireframes are crucial for several reasons:
- Improves Communication: Wireframes facilitate clearer communication among team members, stakeholders, and developers.
- Identifies Core Features: They help teams identify crucial features and functions necessary for the app.
- Saves Time & Money: By laying out a visual guide early in the process, wireframes can help prevent costly adjustments later on.
- Enhances User Experience: Wireframes allow for testing the flow and usability of the app before actual development begins.
Benefits of Wireframing in Mobile App Development
The process of creating a mobile app wireframe provides various advantages that contribute to the overall success of the application:
1. Clarity of Vision
By transforming vague ideas into visual representations, wireframes provide clarity of vision. This is essential for aligning the development team’s understanding of the app’s goals and functionality. Everyone involved will have a concrete reference point, reducing the chances of miscommunication.
2. A Strong Foundation for UI/UX Design
Wireframes serve as the groundwork for the UI/UX design. Designers can build on the wireframe structure to create a user-centered design that is visually appealing and functionally sound. A good wireframe will highlight the user’s journey and identify any potential bottlenecks.
3. Iterative Improvements
Wireframes are inherently flexible, allowing for quick modifications based on feedback. As stakeholders review the wireframe, they can suggest changes that better align with their vision. This iterative process leads to a more refined final product.
4. Cost-Effectiveness
Investing in a high-quality wireframe at the start of the app development process can ultimately save costs. When changes are made during later stages of development, they can become expensive, often requiring significant revisions to code and interface design.
Steps to Create a Mobile App Wireframe
Creating a mobile app wireframe doesn’t have to be a daunting task. Below are actionable steps that businesses can follow to create effective wireframes:
Step 1: Define Goals and Objectives
Before diving into design, it’s critical to outline the goals and objectives of your mobile app. Ask yourself:
- What problem does the app solve?
- Who is the target audience?
- What are the primary features needed?
Step 2: Conduct Research
Analyze competitor apps and existing solutions in your niche. Understanding what works and what doesn’t helps in forming an approach that attracts and retains users. Look for usability patterns, UI trends, and feature sets that resonate with your target audience.
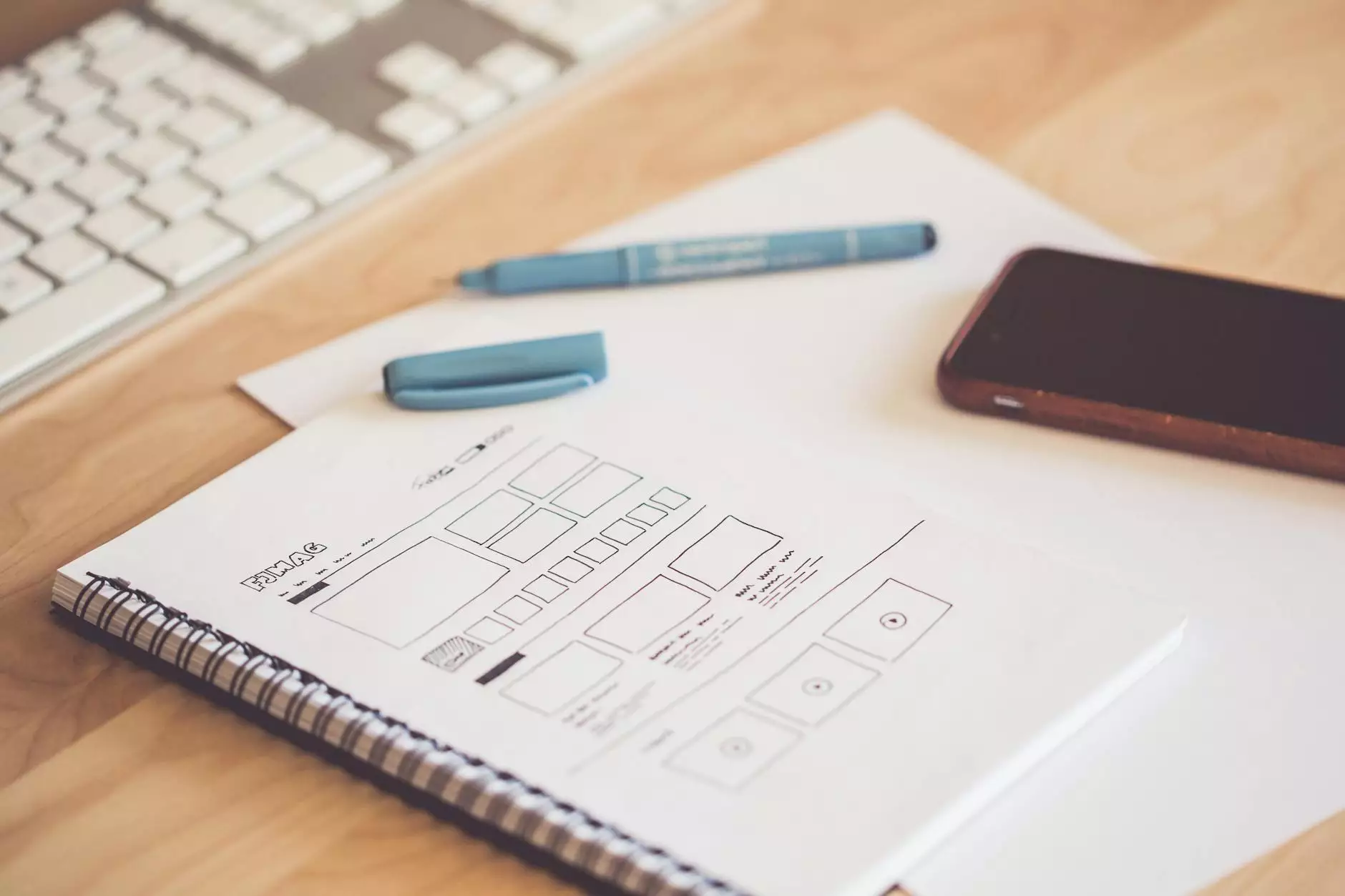
Step 3: Sketch Your Ideas
Start with rough sketches. Use pen and paper to outline the main screens of your app, positioning key elements where users will expect them to be. Consider how users will navigate through the app and ensure that the flow is intuitive.
Step 4: Choose Your Tools
There are various tools available for creating digital wireframes, including:
- Balsamiq: An agile wireframing tool that allows for quick mockup designs.
- Sketch: A popular vector graphic editor for UI/UX design, great for high-fidelity wireframes.
- Adobe XD: A powerful tool for designing and prototyping user experiences.
- Figma: A collaborative interface design tool that enables teams to work together in real-time.
Step 5: Create the Wireframe
With your chosen tool, begin laying out the key components identified in your sketches. Focus on usability by ensuring that all interactive elements are clearly represented. Include components such as:
- Navigation Bars
- Buttons
- Forms
- Images and Content Areas
- Feedback Messages (like success or error alerts)
Step 6: Gather Feedback
Once the wireframe is ready, share it with stakeholders, team members, and potential users. Gather feedback on usability, visual hierarchy, and overall flow. Be open to constructive criticism and ready to iterate on your design.
Step 7: Finalize and Prepare for Development
After incorporating feedback, finalize your wireframe. Ensure it accurately represents the app’s user journey. At this stage, consider creating high-fidelity wireframes that incorporate actual visual elements and lifelike interfaces to provide a more realistic preview of the app.
Best Practices for Effective Mobile App Wireframing
To ensure your mobile app wireframe is as effective as possible, consider the following best practices:
1. Keep It Simple
Focus on simplicity. Avoid clutter and unnecessary details. A clear and straightforward wireframe helps viewers quickly grasp the app's functionality.
2. Utilize Visual Hierarchy
Establish a visual hierarchy to guide users through the app’s interface. Use size and positioning to prioritize the most important elements, ensuring they stand out to users.
3. Be Consistent
Maintain consistency in design elements such as buttons, colors, and typography throughout the wireframe. Consistency makes the app easier to navigate and enhances the overall user experience.
4. Test with Real Users
Whenever possible, test your wireframe with real users. Their feedback can reveal usability issues you may not have considered, and highlight areas that might benefit from adjustment.
5. Document Everything
Throughout the wireframing process, keep clear documentation on all decisions, iterations, and user feedback. This documentation can guide future design decisions and serve as a reference for developers.
Conclusion
Developing a mobile app wireframe is a critical step in the journey toward creating a successful application. By treating the wireframe as a vital component of your development process, you can significantly enhance communication, streamline the design, and ultimately produce a product that resonates with your target audience. Investing time upfront in wireframing not only reduces long-term costs but also increases the likelihood of delivering an app that satisfies the needs of its users. In the fast-evolving landscape of mobile technology, a well-thought-out wireframe could be the key to unlocking your business's next great app.
For more insights into mobile app development and wireframing techniques, explore our resources at nandbox.com, where we specialize in transforming ideas into successful mobile applications.